1. 기본 파일 트리 구조

2. 모듈 설치
node의 npm 처럼 dart, flutter에서도 모듈을 설치 할 수 있다. 주소: pub.dev
여기서 api 데이터 get을 할 수 있는 http 모듈을 설치해주자.
설치 방법은 install 부분 보면 안다.
- main.dart
import 'package:flutter/material.dart';
import 'package:toonflix/screens/home_screen.dart';
import 'package:toonflix/services/api_service.dart';
void main() {
ApiService().getTodaysToons();
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: HomeScreen(),
);
}
}
- home_screen.dart
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 0,
centerTitle: true,
backgroundColor: Colors.white,
foregroundColor: Colors.green,
title: const Text(
"Today's 웹툰",
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.w400,
),
),
),
);
}
}
- api_service.dart
js의 async await와 같은 개념으로 api 값을 비동기로 가져올 수 있다. (dart에서 async는 함수명 뒤에)
(참고로 여기 api값은 공식 api가 없어서 baseUrl에 입력된 것은 니코가 직접 만든 api 주소)
import 'package:http/http.dart' as http;
class ApiService {
final String today = "today";
void getTodaysToons() async {
final url = Uri.parse('$baseUrl/$today');
final response = await http.get(url);
if (response.statusCode == 200) {
print(response.body);
return;
}
throw Error();
}
}
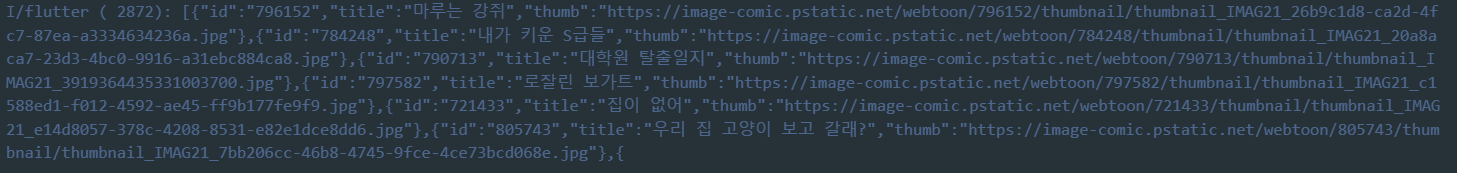
이렇게 하고 임시로 저장한 main.dart에서 response.body 값을 호출하면 아래와 같이 값을 잘 가져온 것을 확인 할 수 있다.

'코딩강의 > Flutter 로 웹툰 앱 만들기(플러터-노마드코더)' 카테고리의 다른 글
| 웹툰 만들기 - waitForWebToons (0) | 2023.08.02 |
|---|---|
| 웹툰 만들기 - fromJson (0) | 2023.08.01 |
| POMODORO APP 만들기 - Date Format (0) | 2023.07.31 |
| POMODORO APP 만들기 - Pause Play (0) | 2023.07.31 |
| POMODORO APP 만들기 - Timer (0) | 2023.07.31 |

